Component Mapa
Descripció
És un component web per inserir un element mapa en qualsevol pàgina web i editar una geometria (punts, línies, polígons i rectangles). Consulta una demostració del component des de: Demo component mapa
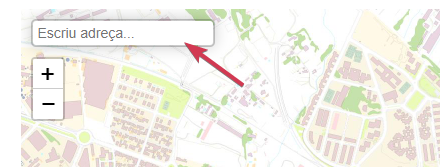
Per defecte, el component mapa permet la cerca de carrers des de la casella de text superior esquerra mitjançant el carrerer oficial de l'Ajuntament de Reus. Per fer-ho només cal indicar el carrer amb format
adreça + espai + num. postal i premer la tecla Enter, per exemple: prim 4. Es mostraran en el mapa totes les ubicacions que coincideixin amb la cerca realitzada.

Instal·lació i us
Pas 1: afegir referències web
Cal afegir les referències web a la pàgina on volem utilitzar el component
<link rel="stylesheet" href="//geoportal.reus.cat/app-mapcomponent/v1/mapia-reus-geom.min.css" crossorigin=""/>
<script src="//geoportal.reus.cat/app-mapcomponent/v1/mapia-reus-geom.min.js" crossorigin=""></script>
Pas 2: crear contenedor
Hem de crear l'element DIV on volem ubicar el mapa en la pàgina web.
<div id="mapid" style="width: 100%; height: 600px;"></div>
Pas 3: definir objecte
Definir l'objecte javascript i definir geometria inicial
// creem objecte per gestionar geometries, indiquem el div on volem ubicar el mapa
mapia = new MapiaReusGeom('mapid');
// inicialitzem geometria inicial (valors acceptats: point, linestring, polygon o rectangle)
mapia.setGeometryType('point')
Funcionalitats
Exemple amb totes les funcionalitats de la API
// modificar el tipus de geometria actual
mapia.setGeometryType('point')
// eliminar la geometria dibuixada actual
mapia.clearGeometry()
// zoom sobre la geometria actual
mapia.zoomTo()
// obtenir una cadena de text WKT amb el valor de la geometria
let wktGeom = mapia.getGeometry()
// dibuixar la geometria des d'una cadena de text WKT
let wktGeom = 'LINESTRING(1.09717905 41.15685546,1.10553681 41.15762285,1.10553681 41.15762285)'
mapia.setGeometry(wktGeom)
// per obtenir els valors de la geometria (coordenades, distància, àrea o perímetre)
let latitude = mapia.results.latitude
let longitude = mapia.results.longitude
let length = mapia.results.length
let area = mapia.results.area
let perimeter = mapia.results.perimeter
// obtenir el tipus de geometria
let type = mapia.geomType
// deshabilitar l'edició de la geometria carregada
mapia.editingEnabled = false
// carrega la capa de carrers
mapia.loadStreets()